こんにちは。りおすけ(@riosuke_n)です。
ブログを書いている方でもっと効率よく記事を書きたいなと思っている方も多いと思います。
私はマークダウンを使って記事を書くようになってから1年以上が経ちます。もちろん合う合わないはあると思いますが、記事執筆の効率化を考えている方は試してみる価値はあると思っています。
- 【はじめに】マークダウン記法をおすすめできない人
- マークダウン記法とは?
- マークダウンの書き方の例
- マークダウン記法がブログの記事執筆におすすめの理由【メリット】
- マークダウン記法でできないことは?【デメリット】
- マークダウンと相性の良いおすすめのブログエディタは?
- 私がよく利用するマークダウン記法の種類を紹介
- まとめ:マークダウンに慣れるともう戻れない
【はじめに】マークダウン記法をおすすめできない人
私はブログの執筆は自分の慣れた方法で行うのが一番良いと思っています。マークダウンがおすすめなのは、まだブログを始めたばかりで自分の記事執筆のスタイルが確立されいない方です。すでに自分の記事執筆のスタイルが確立されている場合は、わざわざ新しいことを覚えなければいけないので却って効率が悪化することもあると思います。
マークダウンと記法とは?
マークダウン記法とは、手軽に文章を書くための記法になります。HTMLをより簡単でシンプルにわかりやすくしたものと捉えてください。
WordPressにプラグインを入れればhtmlと併用が可能です。基本はマークダウンで記事を書いて、複雑な記述はhtmlで書くという併用が可能です。
Markdown(マークダウン)は、文章の書き方です。デジタル文書を活用する方法として考案されました。特徴は、
手軽に文章構造を明示できること
簡単で、覚えやすいこと
読み書きに特別なアプリを必要としないこと
それでいて、対応アプリを使えば快適に読み書きできること
などです。Markdownはジョン・グルーバー(John Gruber)によって2004年に開発され、最初は Daring Fireball: Markdown で公開されました。その後、多くの開発者の手を経ながら発展してきました。
「Markdownとは」http://www.markdown.jp/what-is-markdown/
マークダウンの書き方の例
マークダウンの書き方は次のようになっています。
マークダウンはとても便利で覚えやすく **簡単** です。
- 記述量が少なくて済む【簡単に記述ができる】
- 可読性が高い
- 後からメンテナンスがしやすい
都道府県 | 人口
--|--
神奈川県 | 10万人
東京都 | 20万人
という特徴があります。[リンク](https://riosuke.com/)も簡単に記載できます。
↓↓↓ この文章は実際には以下のように表示されます。 ↓↓↓
マークダウンはとても便利で覚えやすく 簡単 です。
- 記述量が少なくて済む【簡単に記述ができる】
- 可読性が高い
- 後からメンテナンスがしやすい
| 都道府県 | 人口 |
|---|---|
| 神奈川県 | 10万人 |
| 東京都 | 20万人 |
という特徴があります。リンクも簡単に記載できます。
マークダウン記法がブログの記事執筆におすすめの理由【メリット】
記述量が少なくて済む【簡単に記述ができる】
マークダウンはhtmlと比べて格段に記述量が少なくてすみます。例えば先程の文章をhtmlで記載すると以下のようになります。
マークダウンはとても便利で覚えやすく <strong>簡単</strong> です。
<ul>
<li>記述量が少なくて済む【簡単に記述ができる】</li>
<li>可読性が高い</li>
<li>後からメンテナンスがしやすい</li>
</ul>
<table>
<thead>
<tr>
<th>都道府県</th>
<th>人口</th>
</tr>
</thead>
<tbody>
<tr>
<td>神奈川県</td>
<td>10万人</td>
</tr>
<tr>
<td>東京都</td>
<td>20万人</td>
</tr>
</tbody>
</table>
という特徴があります。<a href="https://riosuke.com/">リンク</a>も簡単に記載できます。
htmlは基本的に「開始」と「終了」のタグがセットになっていてどうしても記述量が多くなってしまいますね。
可読性が高い【メンテンナンス性】
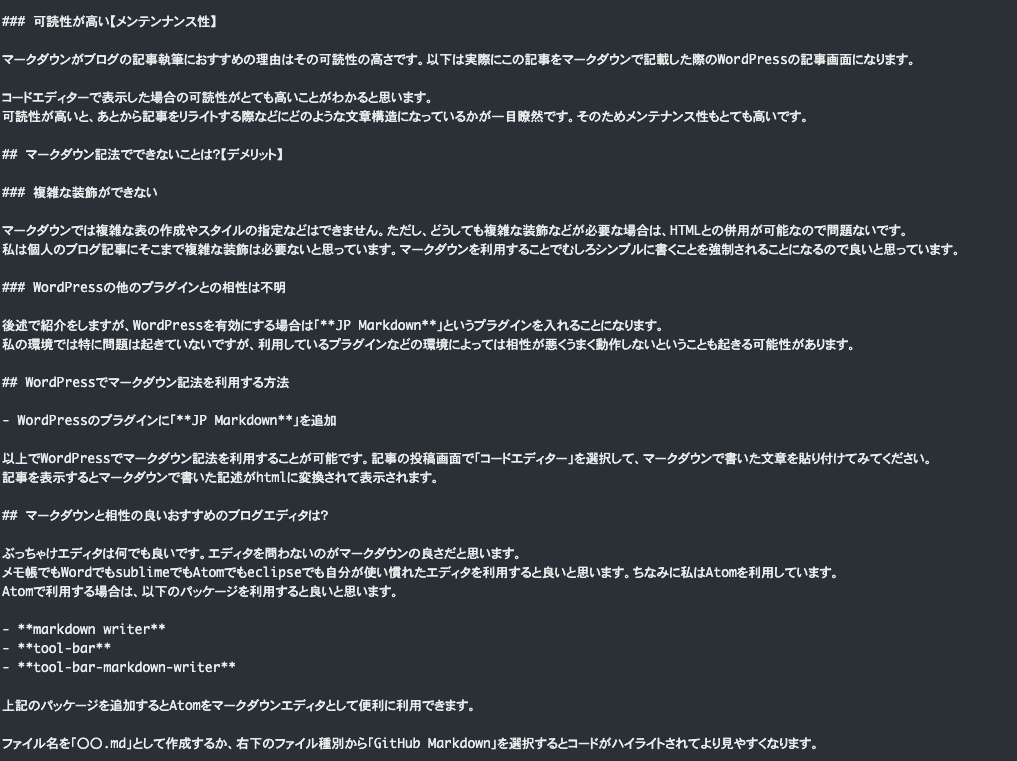
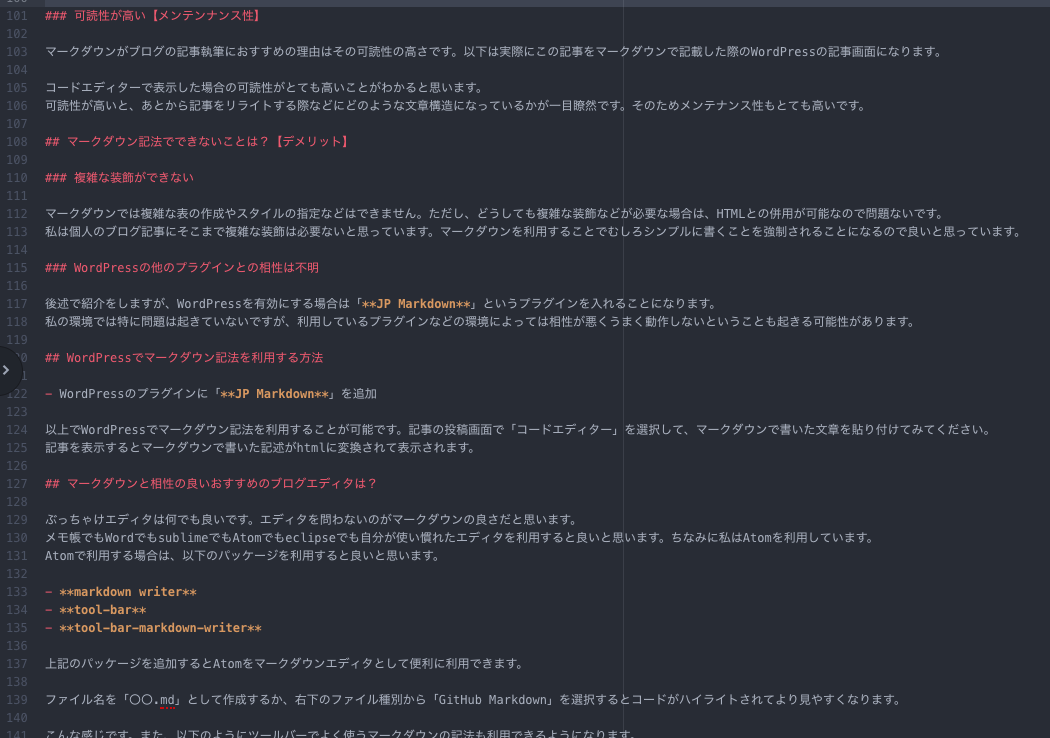
マークダウンがブログの記事執筆におすすめの理由はその可読性の高さです。以下は実際にこの記事をマークダウンで記載した際のWordPressの記事画面になります。

コードエディターで表示した場合の可読性がとても高いことがわかると思います。
可読性が高いと、あとから記事をリライトする際などにどのような文章構造になっているかが一目瞭然です。そのためメンテナンス性もとても高いです。
マークダウン記法でできないことは?【デメリット】
複雑な装飾ができない
マークダウンでは複雑な表の作成やスタイルの指定などはできません。ただし、どうしても複雑な装飾などが必要な場合は、HTMLとの併用が可能なので問題ないです。
私は個人のブログ記事にそこまで複雑な装飾は必要ないと思っています。マークダウンを利用することでむしろシンプルに書くことを強制されることになるので良いと思っています。
WordPressの他のプラグインとの相性は不明
後述で紹介をしますが、WordPressを有効にする場合は「JP Markdown」というプラグインを入れることになります。
私の環境では特に問題は起きていないですが、利用しているプラグインなどの環境によっては相性が悪くうまく動作しないということも起きる可能性があります。
WordPressでマークダウン記法を利用する方法
- WordPressのプラグインに「JP Markdown」を追加
- WordPressのプラグインに「Classic Editor」を追加(WordPress ver5以上の場合)
以上でWordPressでマークダウン記法を利用することが可能です。記事の投稿画面で「テキストエディタ」を選択して、マークダウンで書いた文章を貼り付けてみてください。
記事を表示するとマークダウンで書いた記述がhtmlに変換されて表示されます。
WordPress ver5以上の場合は、テキストエディタが無くなってしまったので、Classic Editorというプラグインで旧エディタを利用できるようにしなければいけません。。
ここが結構難点になってしまいますね。
マークダウンと相性の良いおすすめのブログエディタは?
ぶっちゃけエディタは何でも良いです。エディタを問わないのがマークダウンの良さだと思います。
メモ帳でもWordでもsublimeでもAtomでもeclipseでも自分が使い慣れたエディタを利用すると良いと思います。ちなみに私はAtomを利用しています。
Atomで利用する場合は、以下のパッケージを利用すると良いと思います。
- markdown writer
- tool-bar
- tool-bar-markdown-writer
上記のパッケージを追加するとAtomをマークダウンエディタとして便利に利用できます。
ファイル名を「〇〇.md」として作成するか、右下のファイル種別から「GitHub Markdown」を選択するとコードがハイライトされてより見やすくなります。


こんな感じです。また、以下のようにツールバーでよく使うマークダウンの記法も利用できるようになります。
![]()
よく利用するマークダウン記法の種類
私が記事執筆でよく利用するマークダウンを上げておきます。特に便利なのが表ですね。
見出し
## 見出し(h2)
### 見出し(h3)
#### 見出し(h4)
リスト
- リストa
- リストb
- リストc
1. リスト1
2. リスト2
3. リスト3
強調
**強調したい文字**
リンク
[りおすけのブログ](https://riosuke.com/)
表
都道府県 | 人口
--|--
神奈川県 | 10万人
東京都 | 20万人
まとめ:マークダウンに慣れるともう戻れない
私自身ブログの記事をマークダウンで書いていますが、これなしではもう記事はかけないぐらいの必需品になっています。
が、マークダウンはあくまでもツールのひとつなので導入すれば良い記事がかけるという訳ではないので注意が必要です。

